Introducing AfterGlow, a skincare companion app, designed by a team of designers dedicated to user-centered design and wellness promotion.
AfterGlow is a mobile app that assists skincare enthusiasts with their skincare journey. Users will receive personalized guidance in discovering what products and ingredients are best suited for their skin preferences.
ROLE
UI/UX Designer
TEAM
Ariane Keona Ochoa (me)
Rocel Costo
Cortney Ngo
Karen Phan
TIMELINE
January - March 2024
(10 Weeks)
SKILLS
UX Research
Product Design
Interaction Design
Wireframing & Prototyping
TOOLS
Google Workspace
Miro
Figma
PROJECT SCOPE
My team was presented with a design challenge to promote personal well-being through proper skincare practices. To solve this challenge, we aimed to develop a solution that facilitates a personalized and effortless experience of discovering what skincare products and ingredients work best for them. Through the rise of beauty influencers on social media, skincare products and trends are gaining popularity even among those unfamiliar with skincare. Thus, my team’s goal is to design a mobile app tailored to individuals seeking guidance toward gaining a grounded understanding of skincare and its benefits.
PROBLEM STATEMENT
How might we assist individuals interested in skincare to find the proper products and ingredients that suit their needs and concerns?
COMPETITIVE ANALYSIS
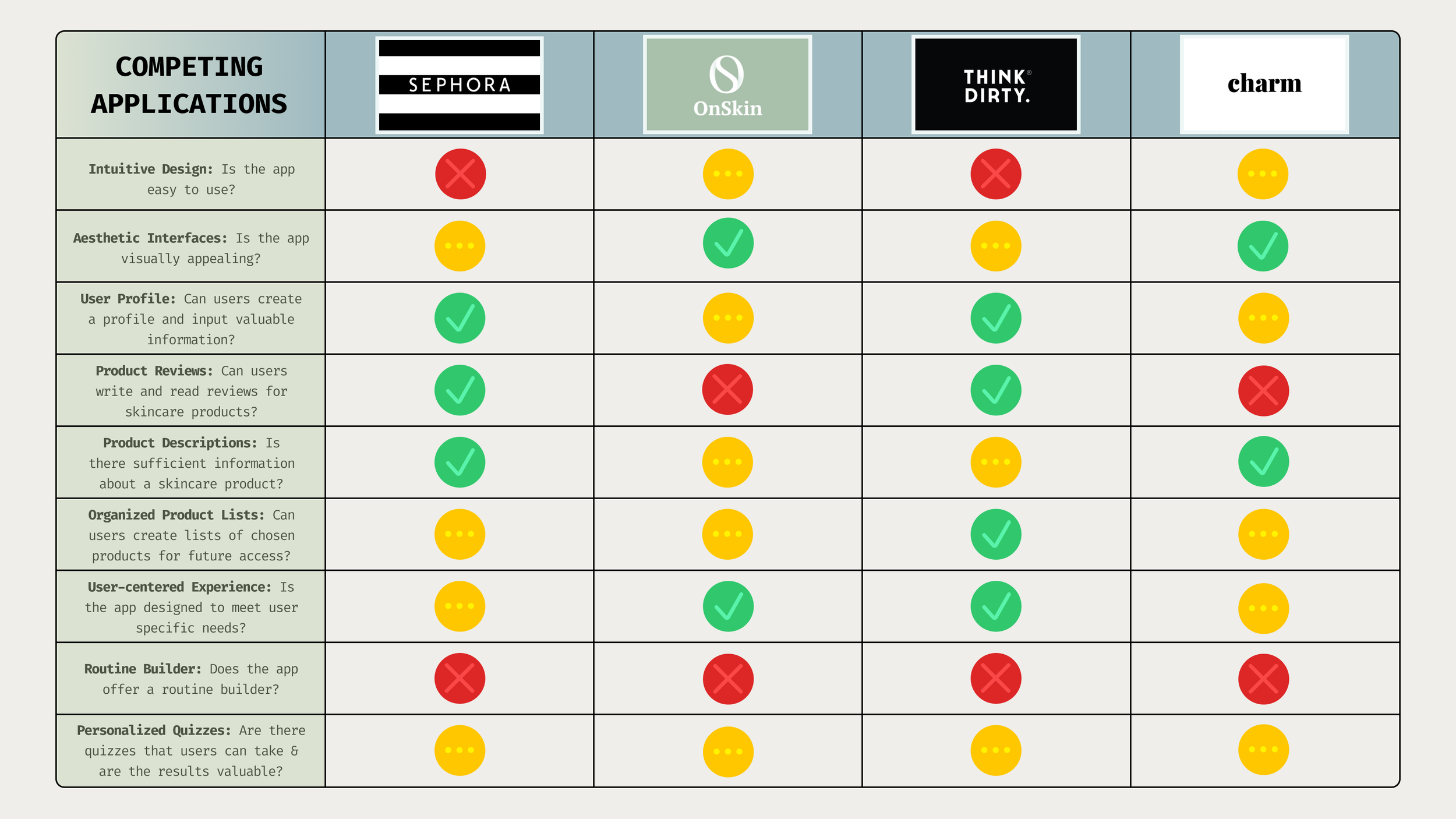
We started our project with a competitive analysis of existing skincare apps to identify their strengths and weaknesses. Our group used this information along with user research to help determine what features would be best to implement in our solution. In particular, my exploration into Sephora’s app as an indirect competitor led me to realize the importance of personalization and integrating it into all aspects of the user’s experience, as the variability in Sephora’s use of curated content made the user experience impersonal at times.
We found that the current solutions lacked:
user-friendly design
stability in product information shared
personalized skincare quizzes/questionnaires
assistive routine builders
How we planned to address those shortcomings:
designing an intuitive user interface
incorporating product and ingredient-specific information
tailoring skincare recommendations to user needs and goals
USER RESEARCH
We started our user research by conducting a total of 7 interviews with an audience ranging from young adolescent girls to young adults, all interested in skincare. Subsequently, based on the collective responses from the interviews, we completed affinity diagramming to break down the responses, formulated some storyboards and user needs based on key insights, and created a persona that encapsulated our findings.
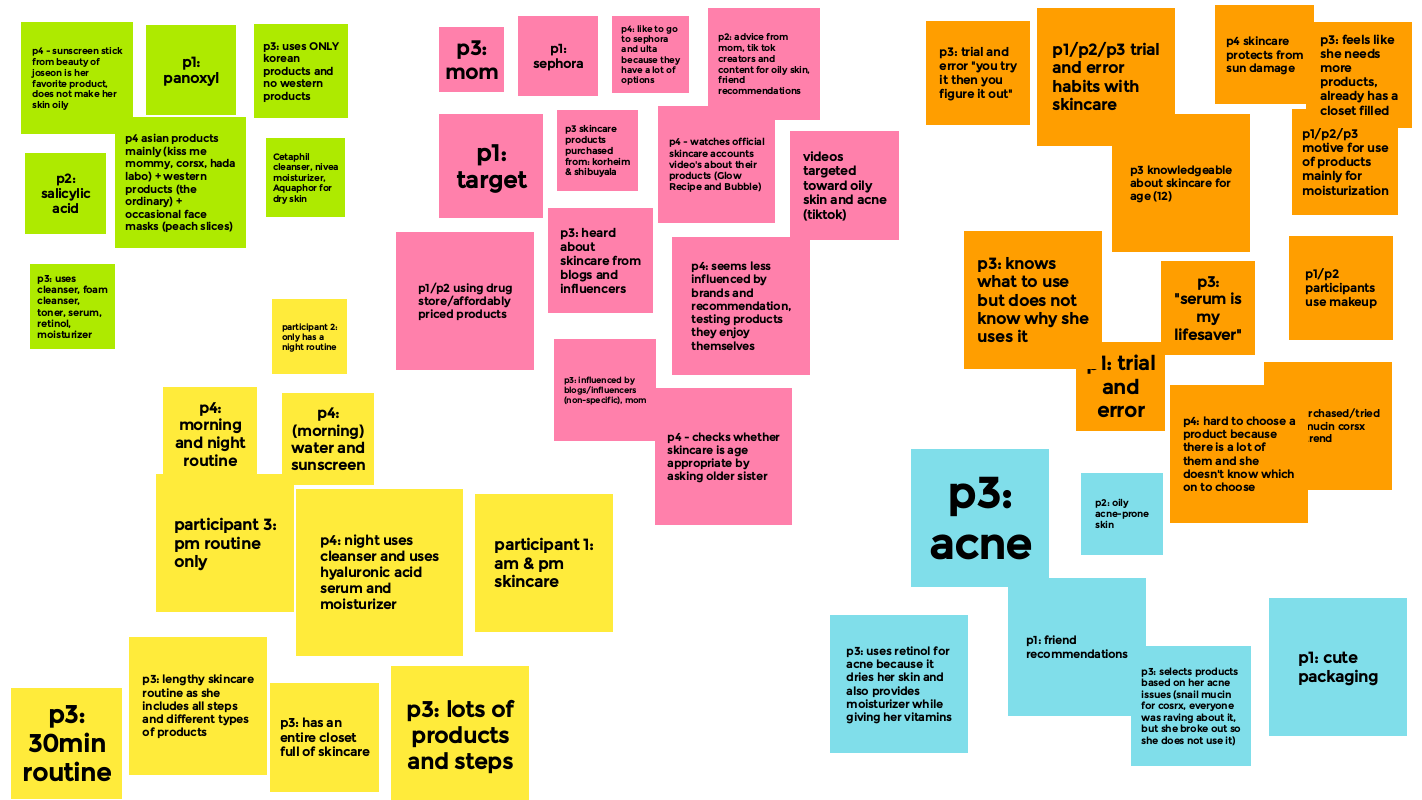
Affinity diagramming allowed us to split our interview responses into five main categories: yellow represented routines, pink was the source of knowledge/shopping locations, green was remarks related to products, blue organized motivation for product purchases, and lastly, orange demonstrated final remarks and other information. A specific insight I gained through my 2 interviews was that friend recommendations played a pivotal role in an individual’s decision to purchase skincare products even if they did not properly understand why they might need or use it.
Our next step was to hone in on the key insights we collected from user interviews and affinity diagramming. We initially came up with 8 key insights and after brainstorming potential features that we could design to address those insights we narrowed it down to 4 key insights:
She wants a way to find skincare products that may work for her but currently does not know where or how to begin her search.
“I don’t know much since I don’t make the time to research.” — Rocel’s Interview #1
She loves to shop for skincare based on friend recommendations but does not have a firm understanding of why else she should buy the products.
“The interviewee mentioned that her friends know a lot about skincare and so she trusts their recommendations” — Ariane’s Interview #1
She wants a way to discover the purpose of her various skincare products so she can craft an effective skincare routine that addresses her needs.
“I don’t know why I use toner and toner pads” — Rocel’s Interview #1
The worst part about skincare is the trial and error aspect because it costs time and money to see if the product is suited for their skin.
“I buy cheaper products because I do trial and error with them, once I find products that do work, I stick with them and don’t explore other options” — Cortney’s Interview #2
Storyboard #1: Discovering what ingredients are suitable for your skin.
Storyboard #2: Researching products that treat your skin needs.
Storyboard #3: Evaluating her skincare conditions through a guided quiz.
Storyboard #4: Learns about specific product and ingredient information in a digestible format.
After specifying our top four key insights, we developed a list of user needs and drew out storyboards that provided an illustrative overview. Every storyboard addresses a scenario described in the user need and demonstrates how our intended app would solve that problem for the user, specifically:
Learn about skincare products best suited for your skin quickly and easily to make informed skincare purchases. (Storyboard #1, Storyboard #4)
Receive personalized skincare product recommendations for your own skin type, goals, and concerns. (Storyboard #2, Storyboard #3)
Research skincare ingredients to determine their relevance to your skincare needs and concerns in a digestible format. (Storyboard #2, Storyboard #3)
View and edit personalized skincare information and preferences that are easily accessible through a consolidated design. (Storyboard #1)
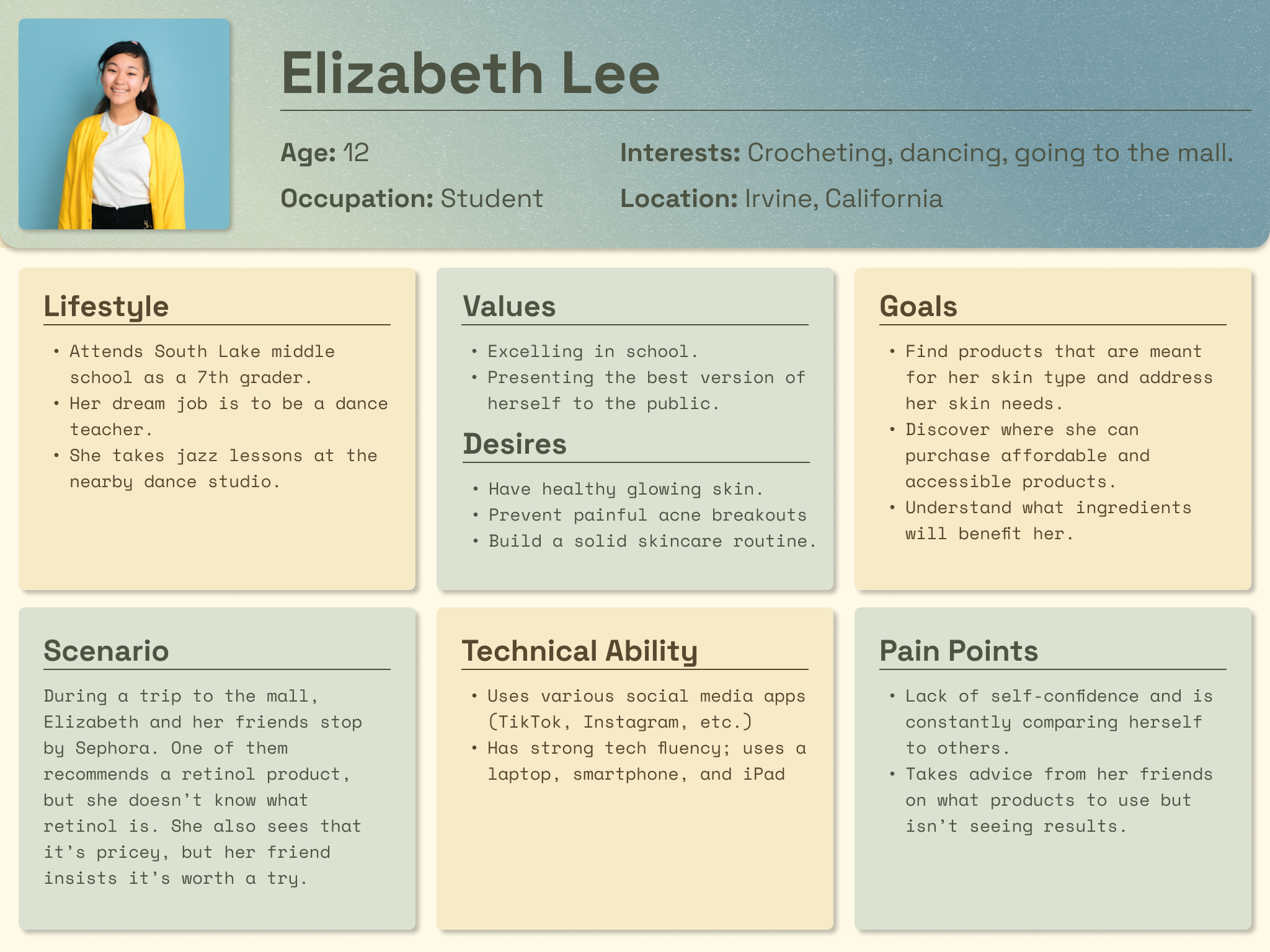
Lastly, we produced a persona that encapsulates the collective insights and needs we gathered from our previous UX exercises and processes. The persona embodies an adolescent girl interested in skincare, who desires to learn more about what products would help her obtain healthy skin and prevent breakouts. She struggles with self-confidence and is heavily influenced by her peers, so she would benefit from a tool that helps her grasp what skincare products or ingredients would help her skin. Additionally, her demographic information — a 12-year-old girl living in Irvine, California — is representative of the identities of a majority of our interview participants.
LOW-FIDELITY WIREFRAMES
To begin the design process, we sketched low-fidelity wireframes that illustrated our initial feature ideas of AfterGlow. In particular, we sketched out ideas for a home page, the skincare quiz, and product and ingredient pages. We initially had ideas of including a routine builder in our application and so most of the home page sketches focused on that aspect. However, as you will see in the mid-fidelity wireframes, we decided against that. as our user needs reflect a necessity for assistance and guidance rather than autonomy and tracking.
Home Sketches: skincare status, routine builder, and skincare shelf
Skincare Type/Needs Sketches: quiz pages and layouts for results
Product & Ingredient Sketches: photos of the item and related descriptions
MID-FIDELITY WIREFRAMES
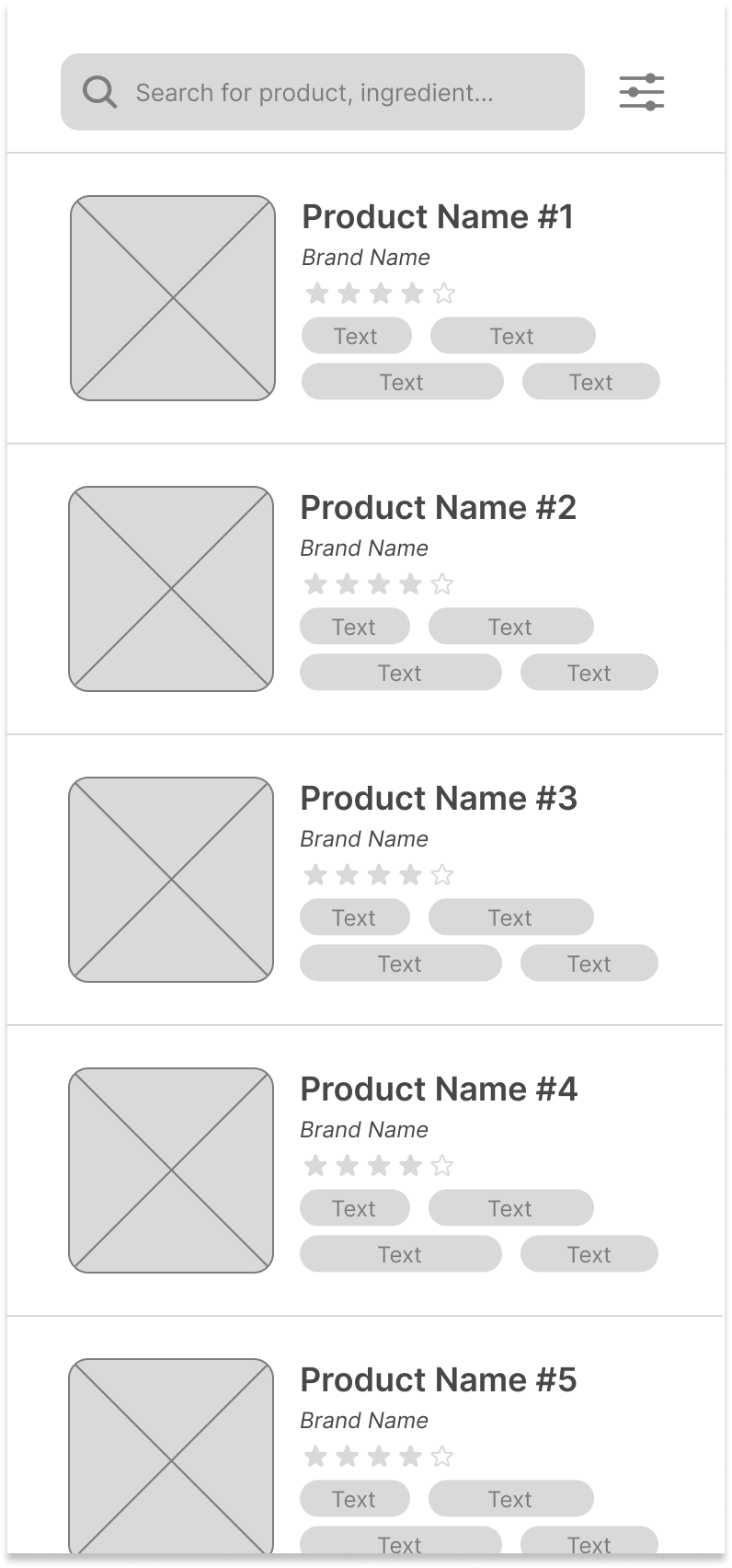
After reviewing the low-fidelity sketches we decided on our final features for the app: searching for products and ingredients and a customizable and personalized experience through a skincare quiz and tailored recommendations. We then transferred our collective ideas into Figma through mid-fidelity wireframes of the search, product, ingredient, and profile pages.
Search Page
Ingredient Page
Product Page
Profile Page
The search page leads users to product and ingredient pages where they can learn more about the benefits and potential conflicts of using those items on their skin. To prevent being too information-heavy, we made sure to add places for images on these pages to break up the content. Designing this feature was pivotal to addressing our problem statement as our purpose was to assist skincare enthusiasts in discovering what products and ingredients to use for their skin type and to address their skin goals and concerns.
The profile page is another integral part of our goal to make this application a personalized experience for users. On the profile page, users can view their skin type, goals, and concerns which are the primary information that we plan to gather from users which will in turn assist in making their experience on the app personal to them.
Following the guidelines of our mid-fi wireframes, we began designing our high-fidelity mockups. I first created a style guide for our product, by deciding on our color palette based on the serenity and relaxation associated with skincare and typography that was easy to digest. I also took some time to design a logo for our software and generate a mood board that encapsulates our general aesthetic. Eventually, we developed our main pages: home, search, and profile, with additional pages for the skincare quiz, product and ingredient info pages, and skin type, goal, and concern pages.
HIGH-FIDELITY MOCKUPS

Style Guide: color palette, typography, moodboard, and logos

Search Pages & Product and Ingredient Pages

Landing Pages & Home Page

Profile Pages

Quiz Pages
The home page addresses the user's need to easily access personalized information about curated skincare products and ingredients by allowing users to specify their current skin status and explore recommendations that pertain to their selection.
The skincare quiz is prompted to users upon creating an account, and through this quiz, the user answers questions about their skin type, goals, and concerns, as well as their general preferences, age range, and current state of knowledge about skincare. This quiz will inform and populate the user’s profile page and the user’s entire experience on the app as their selected preferences will automatically tag specific products and ingredients if those preferences apply.
The search page initially presents users with their previously viewed products and ingredients to simplify their search process. When users search for something, a list of the products or ingredients will populate the page and users can either filter their search further or select a search result that will direct users to a specific page for the product or ingredient. These pages hold detailed information about the product or ingredient, which addresses the users' need to research specific items to make informed purchases in the future.
The profile page addresses the users’ need to view and edit their skincare preferences. From the profile page, users can edit the skin preferences displayed at any time. Additionally, clicking on the skin type, goals, or concerns directs users to a separate page containing detailed information on the type, need, or concern.
USABILITY TESTING
To assist in finalizing our prototype of AfterGlow we conducted some usability testing to gain insight on how to improve users’ experience on the app and ensure that it is easy to use. I tasked my participant with creating an account and viewing her selected skin preferences. This task addresses the user's need to “view and edit personalized skincare information and preferences that are easily accessible through a consolidated design.” It is intended to take the user through one of the main functionalities of AfterGlow: personalizing their profile through a prompted quiz and being able to view and access that information in an easy-to-understand way.
Through the evaluation I completed, the user indicated that her main concerns were:
Unlickable options appear clickable.
The lack of diversity in skin tones for the images of skin type, goals, and concerns.
To address these issues, I adjusted the prototype so that:
Only the clickable options would appear clickable when hovered over within the skincare quiz pages.
In the specific skin type, goal, and concern pages, I added images that include various skin colors to make the experience more inclusive for users.
After brief usability testing, we implemented those changes into our designs and produced a fully functional prototype of AfterGlow. Complete with an interactive quiz, a functional search feature, and a look into all of our primary functionality. Check it out on Figma!
FINAL PROTOTYPE
LESSONS LEARNED
This project was completed for a human-computer interaction class, allowing us to delve into the design process and go through every step from empathizing and ideation to prototyping and testing. Conducting thorough user research was a pivotal part of this project, and it pushed us to consistently refer back to our findings while designing to inform our decisions. It also allowed us to carefully take time to re-evaluate our problem statement after each step and implement any necessary changes.
Given more time, we would have conducted additional usability testing. We only began to test our application at the very end of our timeline, so there was little time to make iterations. We ended up only making minimal improvements and technical adjustments to our mockups. However, the entire prototype would have benefited from our team completing extensive usability testing to ensure that we uncovered user frustrations and needs and had enough time to implement that into a final prototype.